vlwkaos' digital garden
Firebase Emulator 로컬 개발 환경 구성
목표
- firebase emulator를 활용한 로컬 개발 환경 세팅하기
- firestore 실DB를 export하여 로컬에서 사용하기
설치
자바 1.8 이상 설치
Firebase Emulator 환경 설정을 위해 다음을 입력한다.
firebase init emulators
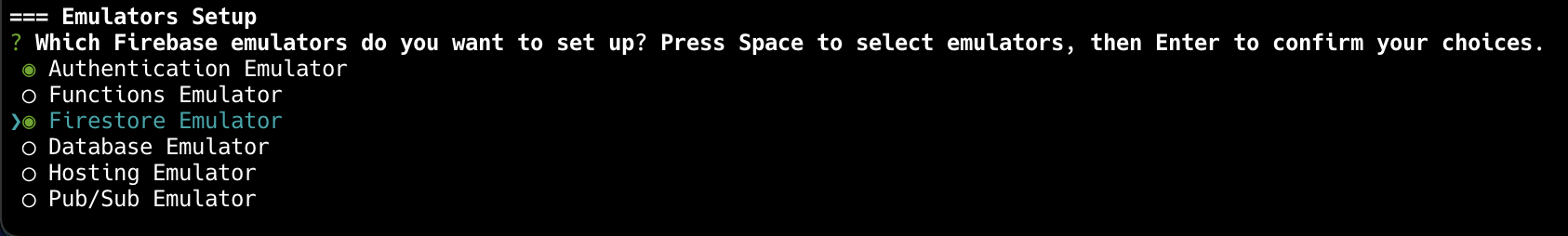
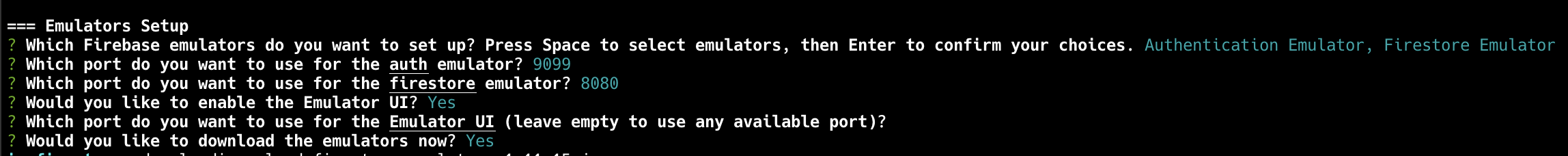
나오는 안내에 따라 프로젝트를 설정하고, emulate 하려는 firebase 기능을 선택한다.

각 기능마다 포트를 지정해준다.

Emulator 시작
Firebase emulator(이하 에뮬레이터)를 시작하려면 다음을 입력한다.
firebase emulators:start
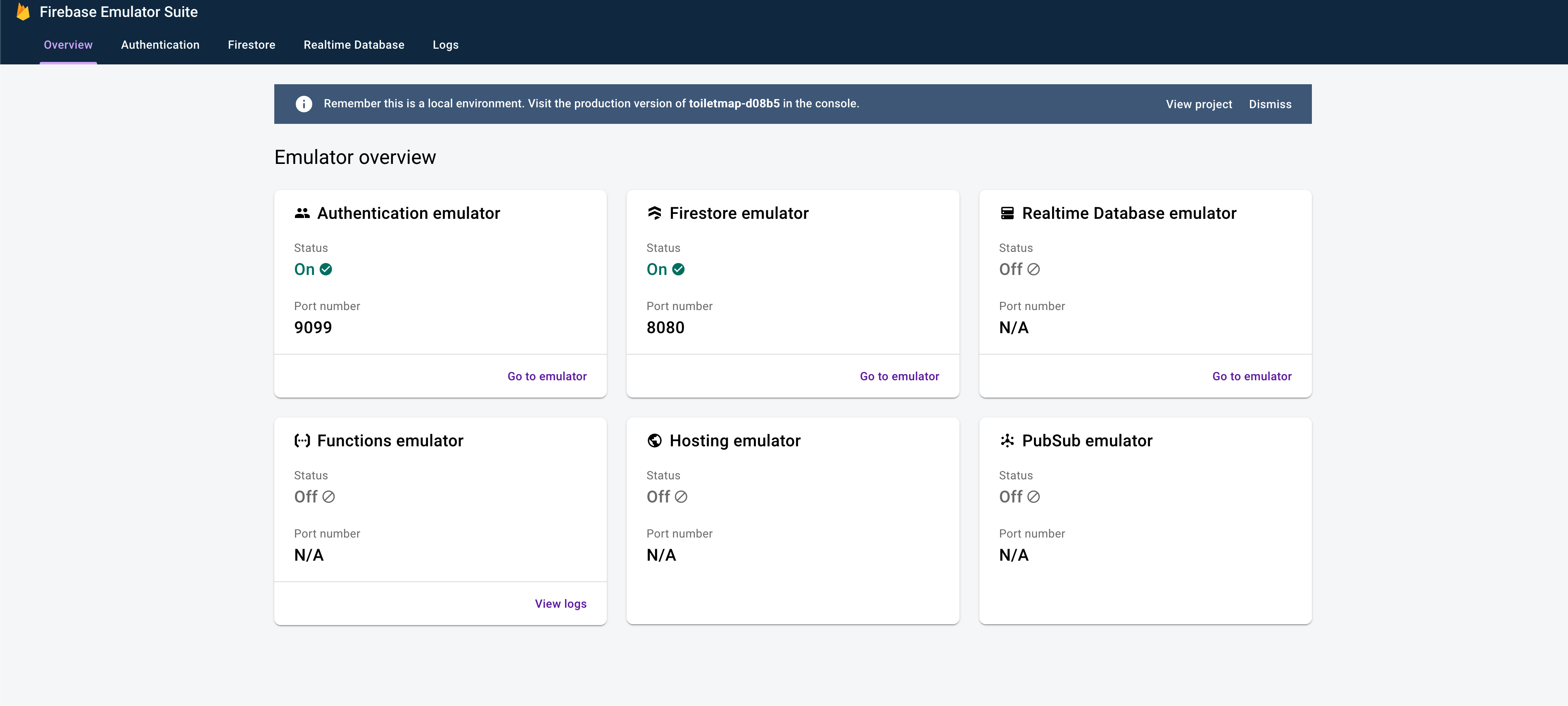
그러면 다음과 같이 아까 설정한 포트의 로컬 주소로 Web GUI를 이용할 수 있다.

열면 다음과 같은 창이 나와서 로컬 환경에서 firebase를 이용할 수 있다.
문제는 에뮬레이터가 실행될 때마다 데이터가 없다는 점이다
실제 DB를 가져오기
다음 npm 패키지를 이용할 것이다.
npm install -g node-firestore-import-export
Firebase Console에 접속해서 Project Overview옆 톱니 > Project Settings > Service Accounts > Generate new private key로 위 패키지에 물릴 액세스 토큰을 만든다. 이 키는 절대 공유하면 안된다. 키를 다운 받은 위치로 이동한다.
{private key file name}부분에 아까 받은 키 파일 이름을 넣고 다음 명령어를 실행한다.
firestore-export --accountCredentials {private key file name}.json --backupFile output.json
output.json에 데이터가 담겨져있다. 이걸 에뮬레이터 자체 기능으로 import할 수 는 없어서 아까 위에서 사용한 방법으로 일단은 import해야한다.
다른 기능이 오작동하지 않게, 우선 firestore 에뮬레이터만 단독으로 실행한다.
firebase emulators:start --only firestore
firestore 에뮬레이터 포트에 맞게 환경변수를 지정한다. (8081는 임의이므로 자신의 설정에 맞게)
export FIRESTORE_EMULATOR_HOST=0.0.0.0:8081
firestore 에뮬레이터에 데이터를 import한다.
firestore-import --accountCredentials {private key file name}.json --backupFile output.json
에뮬레이터 실행시 이전 값을 사용하기
에뮬레이터가 직접 불러들일 수 있는 형태로 에뮬레이터를 백업할 수 있다.
firebase emulators:export ./emulators.backup
시작시 불러오기
firebase emulators:start --import=./emulators.backup
이제 다른 개발자에게는 firebase init emulators로 설정했던대로 에뮬레이터를 설치하게 하고, 위의 커맨드를 빠르게 실행할 수 있도록 package.json에 스크립트로 지정해주자.
--project demo-{name} 이 옵션을 줘서 demo project를 사용하게끔할 수 있다. 이렇게 하면 firebaseConfig을 사용하지 않아도 된다.
"local-server": "FIRESTORE_EMULATOR_HOST=localhost:8080 && firebase emulators:start --project demo-toilet --import=./emulators.backup",
웹 연동
개발환경에서 emulator를 참조하기 아래와 같은 식으로 firestore, auth등등 모듈마다 에뮬레이터를 사용하도록 설정할 수 있다.
const auth = firebase.auth();
auth.useEmulator("http://localhost:9099");
개발 환경일 때만 useEmulator를 설정하도록 하면 된다.
firestore는 다음 설정을 해야한다.
firebaseDB.useEmulator('http://localhost', 8080);
firebaseDB.settings({
host: 'localhost:8080',
ssl: false,
});